数日間悩んでいた問題に手を付けました。
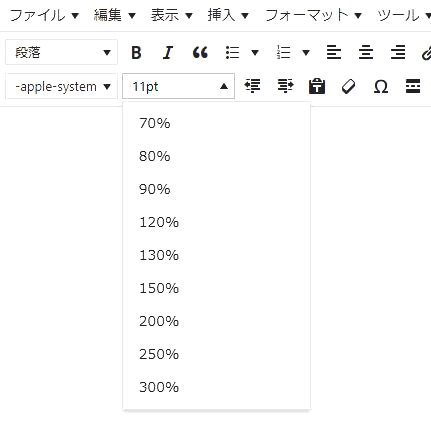
以前使用していたテーマでは、記事作成時にフォントサイズを変更する場合、エディタではサイズの指定はpx表記でしたが、現在使用している有料テーマの“WING-STINGER PRO”と子テーマである“STINGER PRO2 JET-Child”の組み合わせではパーセント表記しか選ぶ事が出来ませんでした。以前からpx表記に慣れていた自分にとっては使いずらい状態で何とかならないかと悩んでいました。
ビジュアルエディタの機能拡張プラグインとして定番である“TinyMCE Advanced”を使用しているので、設定 - オプション画面のフォントサイズにてpxを指定してみましたが変化なしでした。

意味がわからなくて困っている時、この問題を解決に導いてくれるサイトを偶然見つけました。
きにぶろぐ.comさんの
「STINGER8」TinyMCE Advancedのフォントサイズをpx表記にする方法という記事です。
この記事によると私の場合
子テーマfunctions.phpのテーマ内の一番下に以下のコードをコピーして保存するとpx表記になるとの事。
以下にて実際に変更した流れを明記しておきます。
①外観 ⇒ テーマファイルエディターから、子テーマ“STINGER PRO2 JET-Child”のスタイルシートを開く
②テーマのための巻数 (functions.php)を選択して編集画面にコードを表示させる。
③一番最後の行に以下のコードを貼り付ける。
④ファイルを更新する。
| if (!function_exists('st_tiny_mce_before_init')) { /** * オリジナルタグ登録 */ function st_tiny_mce_before_init( $init_array ) { //書式プルダウンメニューのカスタマイズ $init_array['block_formats'] = '段落=p;見出し2=h2;見出し3=h3;見出し4=h4;見出し5=h5;見出し6=h6'; $init_array['fontsize_formats'] = '8px 10px 12px 14px 16px 18px 20px 24px 32px'; //自作クラスをプルダウンメニューで追加 $style_formats = array ( array( 'title' => '太字', 'inline' => 'span', 'classes' => 'huto' ), array( 'title' => '太字(赤)', 'inline' => 'span', 'classes' => 'hutoaka' ), array( 'title' => '大文字', 'inline' => 'span', 'classes' => 'oomozi' ), array( 'title' => '小文字', 'inline' => 'span', 'classes' => 'komozi' ), array( 'title' => 'ドット線', 'inline' => 'span', 'classes' => 'dotline' ), array( 'title' => '黄マーカー', 'inline' => 'span', 'classes' => 'ymarker' ), array( 'title' => '赤マーカー', 'inline' => 'span', 'classes' => 'rmarker' ), array( 'title' => '参考', 'inline' => 'span', 'classes' => 'sankou' ), array( 'title' => '写真に枠線', 'inline' => 'span', 'classes' => 'photoline' ), array( 'title' => '記事タイトルデザイン', 'block' => 'p', 'classes' => 'entry-title' ), array( 'title' => 'code', 'inline' => 'code' ), array( 'title' => '吹き出し', 'block' => 'p', 'classes' => 'h2fuu' ), array( 'title' => '回り込み解除', 'block' => 'div', 'classes' => 'clearfix' , 'wrapper' => true ), array( 'title' => 'センター寄せ', 'block' => 'div', 'classes' => 'center' , 'wrapper' => true ), array( 'title' => '黄色ボックス', 'block' => 'div', 'classes' => 'yellowbox' , 'wrapper' => true ), array( 'title' => '薄赤ボックス', 'block' => 'div', 'classes' => 'redbox' , 'wrapper' => true ), array( 'title' => 'グレーボックス', 'block' => 'div', 'classes' => 'graybox' , 'wrapper' => true ), array( 'title' => '引用風ボックス', 'block' => 'div', 'classes' => 'inyoumodoki' , 'wrapper' => true ), array( 'title' => 'olタグを囲む数字ボックス', 'block' => 'div', 'classes' => 'maruno' , 'wrapper' => true ), array( 'title' => 'ulタグを囲む数字ボックス', 'block' => 'div', 'classes' => 'maruck' , 'wrapper' => true ), array( 'title' => 'table横スクロールボックス', 'block' => 'div', 'classes' => 'scroll-box' , 'wrapper' => true ), array( 'title' => 'imgインラインボックス', 'block' => 'span', 'classes' => 'inline-img' , 'wrapper' => true ), array( 'title' => 'width100%リセット', 'block' => 'span', 'classes' => 'resetwidth' , 'wrapper' => true ), array( 'title' => '装飾なしテーブル', 'block' => 'div', 'classes' => 'notab' , 'wrapper' => true ), ); $init_array['style_formats'] = json_encode( $style_formats ); $init['style_formats_merge'] = false; return $init_array; } } |
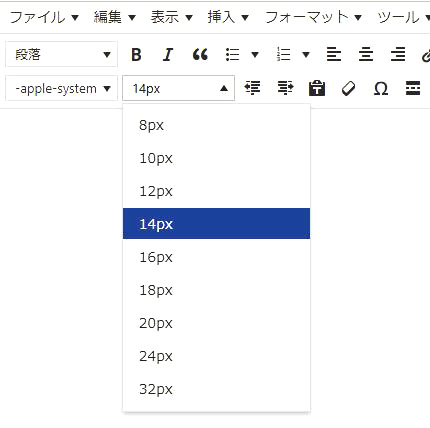
フォントサイズの指定表記がpx表記に変わっていました。

たったこれだけの作業でまたひとつ悩みが解決、今日からストレスなく作業ができます。
